반응형

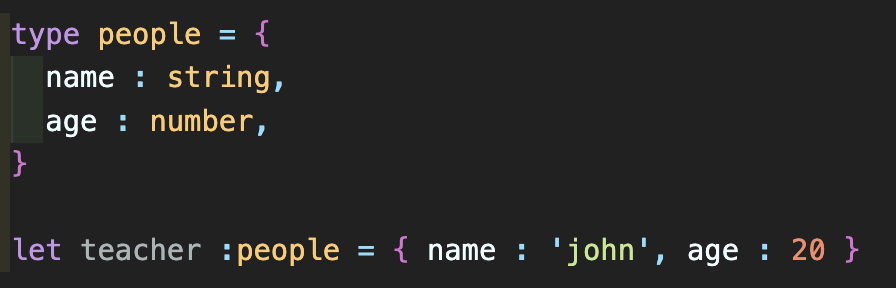
타입을 지정하다보면 이렇게 타입이 길어지는 경우가 있을 것입니다.
그런데 1. 너무 길어서 가독성이 떨어진다면 2. 이 긴것을 나중에 또 써야될것 같다면 타입을 변수에 담아 사용하는것이 편할것입니다.

이때 타입들의 변수명은 대문자로 시작하는게 관습이라고 합니다:)
그럼 object는 안되나요?
-> 됩니다!!

object 타입을 변수지정을 안해주면

타입이 2개밖에 없는데도 벌써 가독성이 떨어집니다,,
readonly 문법
object 속성을 바뀌지 않게 막고 싶을때 사용하는 것이 readonly 문법입니다.
readonly는 변수 타입 속성 왼쪽에 붙일 수 있습니다.

위에 'name'이 에러나는 이유는 readonly로 묶여있기 때문에 값을 바꿀 수 없어서 입니다.
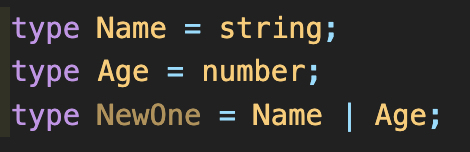
타입도 합칠 수 있다

이제 NewOne은 string | number 타입이 됩니다.

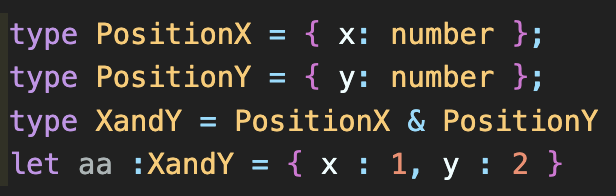
이처럼 object의 경우도 타입을 합칠 수 있습니다.
여기서 & 기호를 쓰면 object 안의 속성이 합쳐(extend)됩니다.
반응형
'개발자일기 > 타입스크립트' 카테고리의 다른 글
| 함수에 type alias 지정하는 법 (0) | 2023.05.11 |
|---|---|
| 타입스크립트 - Narrowing & Assertion (0) | 2023.04.03 |
| 타입스크립트 - 함수에 타입 지정하는 방법 (0) | 2023.04.02 |
| 타입스크립트를 쓰는데 타입을 해제할 수 있다? (0) | 2023.04.02 |
| 타입스크립트 어떻게 쓰는 걸까 (1) (0) | 2023.03.27 |




댓글